Communication is an essential part of the human experience, allowing us to share stories, convey emotions, and express creativity. Within the realm of communication, the power of visual communication, including illustrations and iconography, cannot be underestimated.
From ancient cave paintings to today’s digital age, visual symbols, shapes, and signs have remained a universal language, transcending communication barriers and conveying intricate ideas at a single glance. Our brains interpret images roughly 60,000 times faster than they interpret text, so incorporating both illustrations and icons can help viewers quickly capture and retain important product or company information. Both visual features communicate and enhance brand cohesion; however, their contextual purposes, means of delivery, and marketing impact vary.
Exploring the World of Iconography
Icons are small graphics that are often used to make it easier for people to understand and find things without needing a lot of words or explanations. Every brand has its own icon style that aligns with its brand style. When designed icons are applied, they intensify brand identity, improve brand recognition, and make messages easier to understand with their special visual language. In marketing materials, icons are often incorporated to replace traditional bullet points. This not only enhances visual appeal but also helps readers grasp content more quickly.
Following are a few examples of icon sets developed by our team:



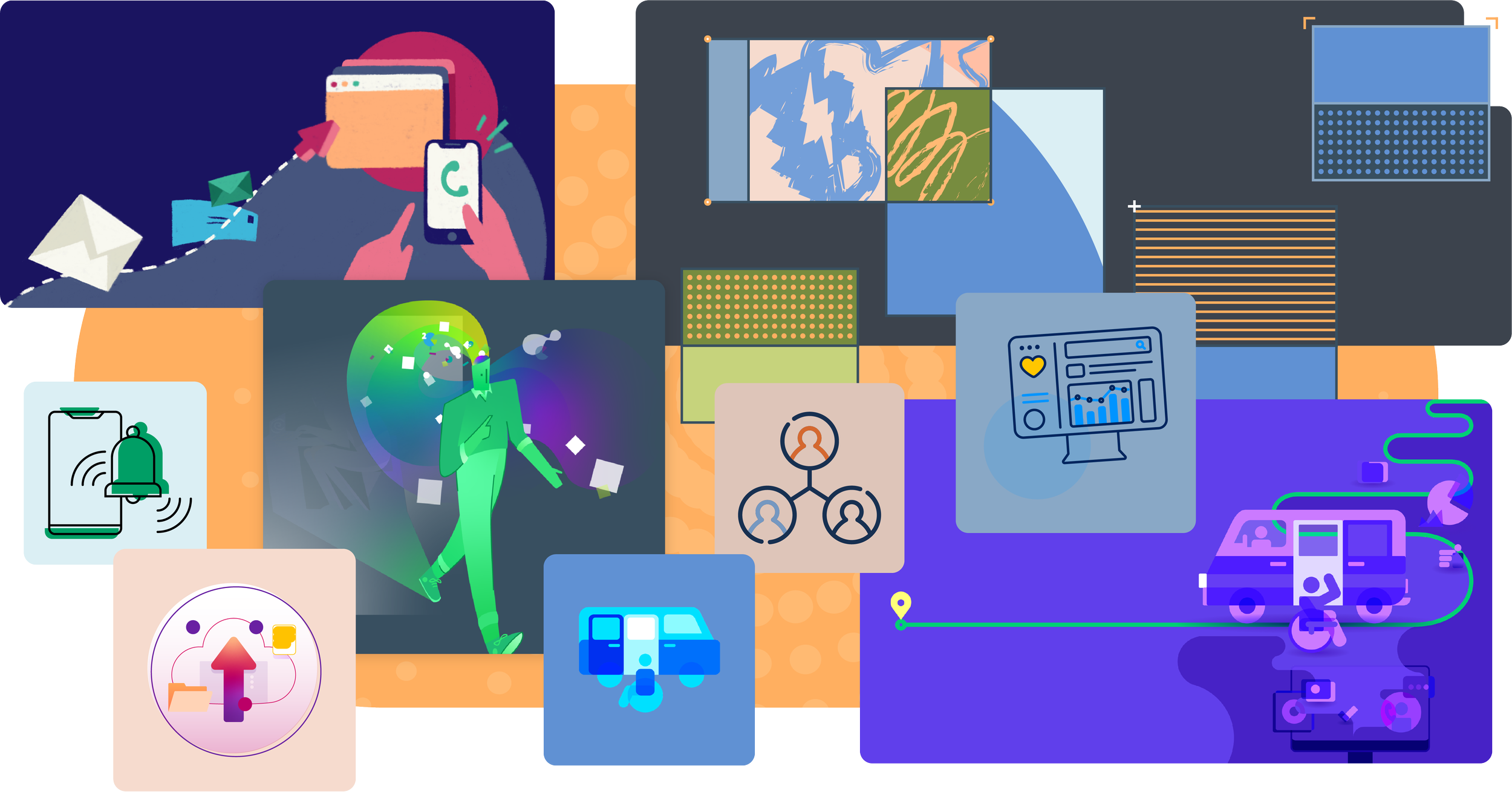
Painting Pictures with Illustrations
The key distinctions between icons and illustrations lie in their size and purpose. Illustrations can be seen as larger and more comprehensive graphics compared to icons, which are typically smaller and less intricate. Most often, illustrations serve as decorative elements that complement text, making a section more visually appealing. Instead of using words alone, illustrations use pictures to make things clearer and more interesting. Sometimes they are used in conjunction with icons to reinforce a brand’s visual identity or personality. Like icons, they also help viewers better understand ideas, explanations, or instructions. When we incorporate an illustration into marketing materials, it usually appears in the header or in open spaces due to its size. On a website, illustrations can be found not only paired with text but also used as continuous, engaging animations that guide viewers through the content.



Icons and Illustrations
Icons and illustrations can serve different purposes but can complement each other in various design contexts. When deciding whether to use icons or illustrations for your project, one factor to ponder is why you are adding the visual elements. Here are a few key considerations when contemplating the use of icons or illustrations.
Are you looking to quickly capture the audience’s attention?
Both icons and illustrations can catch an audience’s attention. The difference lies in the scale and intention. Icons provide a swift overview of the message, often serving as concise points. In contrast, illustrations are larger and can be strategically placed in headers, backgrounds, or alongside text to serve as both decorative and informative elements. On the SafeRide Health website, we used illustrations and icons to elevate the brand’s identity and increase its visual engagement. Illustrations are featured in headers, helping to distinguish and enrich the content. Icons, on the other hand, function primarily as concise markers representing specific items.
Are you featuring bullet points, comparative data, or straightforward information in the messaging?
If so, consider using icons, as they can help your audience understand the information on a more specific scale. Because of their compact size, icons allow more room to accommodate other items equally. For instance, on the Madaket website, we integrated a variety of icons that correspond to different content but also help differentiate between similar pieces of information on the same level.
Are you trying to explain and picture your product or service visually?
If you are, this can be the perfect time to leverage illustrations. Illustrations help bring your product to life and add visual components that might be challenging to describe with words. Illustrations can be especially effective when explaining your product, your solution, or a complicated process. On the home page of the Cohere Health website, we strategically applied animated illustrations to guide audiences through the intricacies of the brand’s solution and create an immersive experience.
Are you trying to bring more of your brand’s personality to life on the website or collateral?
If so, illustrations are suggested. This is not to say that icons can’t approach this, but illustrations amplify your brand’s personality and can deliver a cohesive visual experience with more potential. For example, on Definiti’s website, our illustrations adhere to the brand guidelines and visual style, complementing the content seamlessly. In addition, we dissected the essential elements of these illustrations and integrated them into a cohesive and decorative background pattern, further amplifying Definiti’s distinctive personality.
Knowing When to Leverage Icons, Illustrations, or Both
Icons and illustrations play distinct yet complementary roles in visual communication. Icons are compact graphics that serve as essential tools for branding and message clarity. They are often used to replace bullet points in marketing materials, which can enhance both visual appeal and content comprehension. Illustrations are larger, more detailed graphics that enrich content with visual storytelling and appeal. They work alongside icons to reinforce brand identity and enhance engagement, whether they are static or animated.
While icons focus on brevity and functionality, illustrations bring depth and aesthetics to visual communication, collectively elevating the impact of your design. Recognizing these differences will enable you to create more effective and engaging visual communication strategies.